- Эффект водной ряби на фоновом изображении
- Пример:
- Установка:
- Настройки:
- Методы:
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Мобильные тренды. «Капля воды» на экране смартфона.
- Учебник: AKVIS NatureArt
- Работа с программой
- Эффекты
- Примеры
- Скриншоты
- Скачать учебник (PDF)
- Учебник: AKVIS NatureArt
- Анимируйте снимки
- Витайте в облаках
- Создайте волны
- Зажгите свечу
- Любуйтесь падающей водой
- Учебник: AKVIS NatureArt
- Работа с программой
- Эффекты
- Примеры
- Скриншоты
- Скачать учебник (PDF)
- Учебник: AKVIS NatureArt
Эффект водной ряби на фоновом изображении
Плагин jQuery Ripples для создания водной ряби на фоновом изображении
Данный плагин основан на WebGL и добавляет на элементы слой воды , который колеблется при взаимодействии с курсором.
Пример:
Поводите курсором по изображению.
Установка:
Добавляем на сайт библиотеку jQuery и скрипт jQuery Ripples
И подключаем к нужному селектору, который имеет background-image (поддерживаются только URL-адреса):
Подключение из примера выше:
Настройки:
| Название | По умолчанию | Описание |
|---|---|---|
| null | URL изображения для использования в качестве фона. Если он отсутствует, плагин будет использовать вместо него значение CSS background-image . | |
dropRadius | 20 | Размер капли в пикселях, возникающей при щелчке или перемещении мыши. |
perturbance | 0.03 | Количество преломления, вызванного рябью. 0 означает, что рефракция отсутствует. |
resolution | 256 | Ширина и высота текстуры WebGL для визуализации. Чем больше это значение, тем более плавным будет рендеринг и тем медленнее будет распространяться рябь. |
interactive | true | Будет ли запускать щелчок и движение мыши эффект. |
crossOrigin | «» | Атрибут crossOrigin для использования с поврежденным изображением. Подробнее: MDN. |
Методы:
Вызывается $(‘.selector’).ripples(‘drop’, x, y, radius, strength) , чтобы вручную добавить каплю в относительные координаты элемента (x, y). radius управляет размером капли, а strength амплитудой результирующей ряби.
destroy
Вызывается $(‘.selector’).ripples(‘destroy’) , чтобы удалить эффект из элемента.
hide / show
Вызывается $(‘.selector’).ripples(‘hide’) и $(‘.selector’).ripples(‘show’) , чтобы переключать видимость эффекта.
pause / play
Вызывается $(‘.selector’).ripples(‘pause’) и $(‘.selector’).ripples(‘play’) , чтобы переключать состояние эффекта.
Вызывается $(‘.selector’).ripples(‘set’, name, value) , чтобы обновить свойства эффекта.
Свойства, которые можно обновить:
- dropRadius
- perturbance
- interactive
- imageUrl — установка нового URL-адреса обновит фоновое изображение, используемое для эффекта, но CSS-свойство background-image останется без изменений.
- crossOrigin — установка этой настройки не будет иметь никакого эффекта, пока imageUrl не будет изменен
updateSize
Эффект изменяется автоматически при изменении ширины или высоты окна браузера. Когда изменяются размеры элемента, вам нужно вызвать $(‘.selector’).ripples(‘updateSize’) для обновления размеров эффекта.
jQuery Ripples на github.com
- Опубликовано: 27.01.2019 / Обновлено: 12.08.2020
- Рубрики: Фоны и паттерны
- Метки: jQuery, WebGL, Анимация
- 8636 просмотров
Смотрите также:
Поверхность океана
Фоновый эффект на JavaScript, демонстрирующий поверхность моря или океана
Фон с разноцветными существами
Фон для секции или всей страницы с разноцветными существами, похожими на пипидастров
Падающие сферы на JS
Красивый фоновый эффект на JS с падающими сферами
Добавить комментарий:
Комментарии:
P.S.: Снимаю вопрос («Можете отдельно выложить код HTML, CSS и JS для реализации этого эффекта?») — разобрался. Админу сайта всего наилучшего!
Можете отдельно выложить код HTML, CSS и JS для реализации этого эффекта? Не могу понять как привязать JS к HTML-у (какие прописывать классы и т.д.) Прошу прощения — не программист, но с готовыми кодами по отдельности (HTML, CSS, JS) уже смогу разобраться. Благодарю!
Есть возможность данную рябь не привязывать к движению и щелчку мыши, а сделать автоматической?
Хотел бы себе на сайте сделать такую рябь на фоне, но не ясно как это реализовать в Joomla.
Я Joomla плохо знаю, но думаю ничего сложного.
Подключайте скрипт к нужному блоку с
и все.
А вот если и сам блок нужно создать, то тут нужно уже разбираться, как они там делаются.
Источник
Мобильные тренды. «Капля воды» на экране смартфона.
Продолжаю обзор популярных трендов мобильных устройств. Всё ещё смотрим, какие могут быть варианты расположения селфи камеры на передней панели телефона. Я уже рассказал, что такое монобровь. В этой статье расскажу ещё об одном варианте экономии пространства для экрана. Это технология Waterdrop screen notch .
Выглядит это так, как будто капля воды упала сверху на экран, и в этом месте образовалась камера, вырез для динамика, как правило, размещается над камерой практически на верхней грани смартфона. Таким образом вырез под камеру меньше, чем в случае с монобровью, и экран занимает больше передней поверхности смартфона.
Данную технологию стали применять китайские производители Oppo и Vivo. Сейчас даже крупные бренды, такие как Huawei и Samsung, не гнушаются использованием подобного внешнего вида своих аппаратов в моделях среднего и верхнего ценового сегмента.
Ты сможешь увидеть этот дизайн в смартфонах стоимостью по 200 300 и даже 400 долларов. Однако экран еще не занимают 100%, а это значит, что ещё есть пространство для экспериментов.
Выше представлен хит продаж с каплевидным вырезом на экране — это смартфон Xiaomi Redmi Note 8. Ознакомиться с его характеристиками можно, перейдя по ссылке . Сейчас самое время для покупки подобного смартфона, так как цены на него начинают снижаться.
Другие варианты внешнего вида смартфонов обсудим в новых статьях на канале Нашли на Али. До новых встреч на страницах Дзена.
Источник
Учебник: AKVIS NatureArt
Работа с программой
Эффекты
Примеры
Скриншоты
Скачать учебник (PDF)
Учебник: AKVIS NatureArt
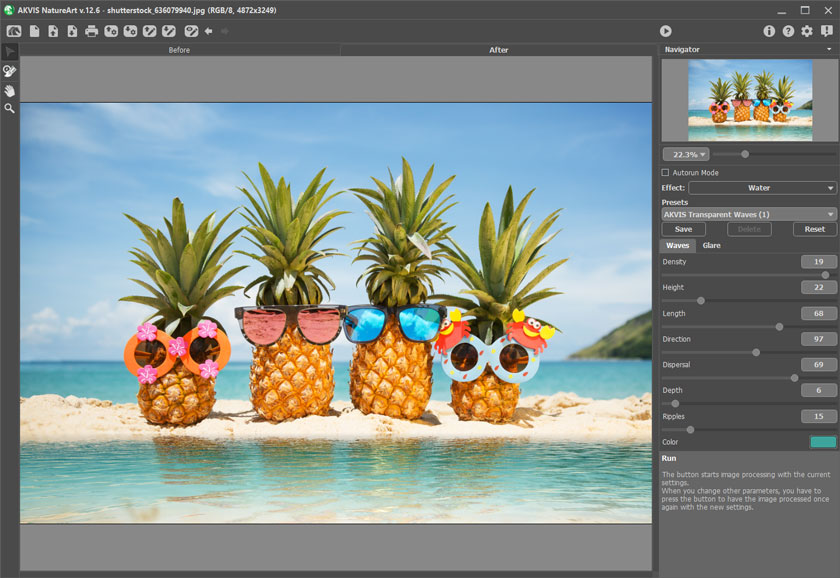
С помощью эффекта Вода можно добавить на фото водный массив — как тихий пруд, так и волнующееся море. Блики и вариации света позволяют максимально приблизить изображение к заданным природным условиям.
Прежде чем настроить параметры эффекта, необходимо с помощью инструмента Перемещение 
Ниже этой линии будет располагаться водоем, а выше — остальная часть изображения. Линию горизонта можно перемещать вертикально вверх-вниз на любой уровень.
Параметры эффекта представлены на двух закладках:
Ниже перечислены параметры, определяющие основные характеристики воды:
Плотность (0-20). Количество волн на единицу площади. Чем выше значение параметра, тем больше волн появится на рисунке.
Высота (1-100). Растянутость волн в вертикальном направлении. Чем больше значение параметра, тем выше волна.
Длина (1-100). Растянутость волн в горизонтальном направлении. Чем больше значение параметра, тем длиннее волна.
Направление течения (0-180). Направление распространения волн. При значении 0 взгляд направлен перпендикулярно течению воды. При увеличении значения параметра создается эффект поворота камеры по часовой стрелке.
Отклонение (0-90). Расхождение в направлениях волн. При значении 0 все волны бегут ровным «строем». С увеличением параметра появляются случайные отклонения в направлении движения. Чем больше значение параметра, тем сильнее разброс по направлениям.
Глубина (0-100). Зрительное восприятие глубины водоема. Чем больше значение параметра, тем темнее вода и тем больше глубина.
Микроволны (0-100). Степень проявления дополнительного рельефа и впадин на волнах. Чем больше значение параметра, тем более ребристой, рельефной будет поверхность волн.
Цвет. В зависимости от типа водоема и времени суток можно подобрать цвет воды. Цвет задаётся в стандартном диалоге Выбрать цвет. Для вызова диалога изменения цвета щёлкните по цветному указателю.
Если на исходной фотографии есть источник света, то при добавлении воды свет должен отражаться в ней. Ниже перечислены параметры, характеризующие блики:
Яркость (0-99). Интенсивность бликов. Чем больше значение параметра, тем ярче отблеск на воде. При значении 0 бликов нет.
Параметры, отвечающие за расположение блика на воде:
Горизонтальное положение (0-180). Расположение блика по горизонтали. При значении 90 солнце находится по центру. При значениях больше 90 блик сдвигается вправо, при значениях меньше 90 — влево.
Вертикальное положение (0-90). Cдвиг блика по вертикали. Чем больше значение параметра, тем сильнее блик отдален в сторону горизонта.
Примечание: Данные параметры дают эффект только при отличном от нуля значении параметра Яркости блика.
Если вы решили добавить блики, обратите внимание на освещение и время суток на исходной фотографии. Как известно, солнце по утрам и вечерам находится ниже, чем в дневное время. Поэтому на фотографиях, снятых днем, блик должен находиться ближе к камере (низкие значения параметра Вертикальное положение), а на снятых утром или вечером – ближе к линии горизонта (высокие значения параметра Вертикальное положение). Аналогично, в зависимости от расположения источника света на исходной фотографии, может изменяться Горизонтальное положение блика.
Цвет. Цвет солнечного блика. Цвет блика задаётся в стандартном диалоге Выбрать цвет, вызвать который можно щелчком по цветному указателю.
NatureArt v. 11.2 — Попробовать бесплатно
Источник
Анимируйте снимки
Оживите семейные фотографии
Motionleap от Lightricks
Создавай анимированные фото
Приведите снимки в движение благодаря аккуратным анимациям видеоредактора Motionleap.
Для некоторых эффектов понадобится подписка на приложение.
Витайте в облаках
Коснитесь кнопки «Небо» внизу экрана, чтобы автоматически определить небо на снимке и заменить его одним из различных вариантов с движущимися облаками.
Дважды коснитесь выбранного эффекта, чтобы настроить его прозрачность или линию горизонта.
Создайте волны
Выберите инструмент воды, чтобы привести в движение океан, реку или бассейн. Motionleap автоматически найдет границы водоема — воспользуйтесь инструментами ластика или кисти, если захотите изменить их.
Зажгите свечу
Добавляйте к фотографиям десятки разнообразных анимированных эффектов из раздела «Элементы»: от дрожащего пламени свечи и небольшого дыма до пестрых бабочек и фейерверков.
Выберите нужный элемент и настройте его размер или расположение, чтобы придать снимку волшебную атмосферу.
Любуйтесь падающей водой
Чтобы анимировать водопад в Motionleap, откройте раздел «Анимация» и выберите инструмент «Путь». Проведите траекторию воды сверху вниз и коснитесь кнопки воспроизведения, чтобы запустить эффект.
Если в движение пришли лишние части снимка, закрепите их с помощью функции «Якорь».
Когда работа будет готова, поделитесь ей в социальных сетях или сохраните ее на устройстве iPhone или iPad в качестве динамичных обоев.
Источник
Учебник: AKVIS NatureArt
Работа с программой
Эффекты
Примеры
Скриншоты
Скачать учебник (PDF)
Учебник: AKVIS NatureArt
С помощью эффекта Вода можно добавить на фото водный массив — как тихий пруд, так и волнующееся море. Блики и вариации света позволяют максимально приблизить изображение к заданным природным условиям.
Прежде чем настроить параметры эффекта, необходимо с помощью инструмента Перемещение 
Ниже этой линии будет располагаться водоем, а выше — остальная часть изображения. Линию горизонта можно перемещать вертикально вверх-вниз на любой уровень.
Параметры эффекта представлены на двух закладках:
Ниже перечислены параметры, определяющие основные характеристики воды:
Плотность (0-20). Количество волн на единицу площади. Чем выше значение параметра, тем больше волн появится на рисунке.
Высота (1-100). Растянутость волн в вертикальном направлении. Чем больше значение параметра, тем выше волна.
Длина (1-100). Растянутость волн в горизонтальном направлении. Чем больше значение параметра, тем длиннее волна.
Направление течения (0-180). Направление распространения волн. При значении 0 взгляд направлен перпендикулярно течению воды. При увеличении значения параметра создается эффект поворота камеры по часовой стрелке.
Отклонение (0-90). Расхождение в направлениях волн. При значении 0 все волны бегут ровным «строем». С увеличением параметра появляются случайные отклонения в направлении движения. Чем больше значение параметра, тем сильнее разброс по направлениям.
Глубина (0-100). Зрительное восприятие глубины водоема. Чем больше значение параметра, тем темнее вода и тем больше глубина.
Микроволны (0-100). Степень проявления дополнительного рельефа и впадин на волнах. Чем больше значение параметра, тем более ребристой, рельефной будет поверхность волн.
Цвет. В зависимости от типа водоема и времени суток можно подобрать цвет воды. Цвет задаётся в стандартном диалоге Выбрать цвет. Для вызова диалога изменения цвета щёлкните по цветному указателю.
Если на исходной фотографии есть источник света, то при добавлении воды свет должен отражаться в ней. Ниже перечислены параметры, характеризующие блики:
Яркость (0-99). Интенсивность бликов. Чем больше значение параметра, тем ярче отблеск на воде. При значении 0 бликов нет.
Параметры, отвечающие за расположение блика на воде:
Горизонтальное положение (0-180). Расположение блика по горизонтали. При значении 90 солнце находится по центру. При значениях больше 90 блик сдвигается вправо, при значениях меньше 90 — влево.
Вертикальное положение (0-90). Cдвиг блика по вертикали. Чем больше значение параметра, тем сильнее блик отдален в сторону горизонта.
Примечание: Данные параметры дают эффект только при отличном от нуля значении параметра Яркости блика.
Если вы решили добавить блики, обратите внимание на освещение и время суток на исходной фотографии. Как известно, солнце по утрам и вечерам находится ниже, чем в дневное время. Поэтому на фотографиях, снятых днем, блик должен находиться ближе к камере (низкие значения параметра Вертикальное положение), а на снятых утром или вечером – ближе к линии горизонта (высокие значения параметра Вертикальное положение). Аналогично, в зависимости от расположения источника света на исходной фотографии, может изменяться Горизонтальное положение блика.
Цвет. Цвет солнечного блика. Цвет блика задаётся в стандартном диалоге Выбрать цвет, вызвать который можно щелчком по цветному указателю.
NatureArt v. 11.2 — Попробовать бесплатно
Источник