- Создание эффекта подводной съёмки
- Создаем эффект текста под водой
- 1.Добавляем текст и текстуру
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- 2. Создаем подводный эффект
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 3. Финальные штрихи
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Создаём Подводную Сцену в программе Photoshop
- Ускоренный Видеоурок
- Исходные материалы
- 1. Создаём Основу
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 2. Добавляем Элементы Композиции
- Шаг 1
- Шаг 2
- Шаг 3
- 3. Создаём Подводную Жизнь
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 4. Добавляем Элементы на Передний План
- Шаг 1
- Шаг 2
- Шаг 3
- Заключение
Создание эффекта подводной съёмки
Чтобы сделать фотографии под водой не обязательно иметь специальное снаряжение и выезжать к водоёму. Провести съёмку можно у себя дома, имея под рукой акриловый лист, пару деревянных брусков и немного свободного времени. О том, как создать эффект подводной съёмки рассказывает английский свадебный фотограф Радж Кхепар.
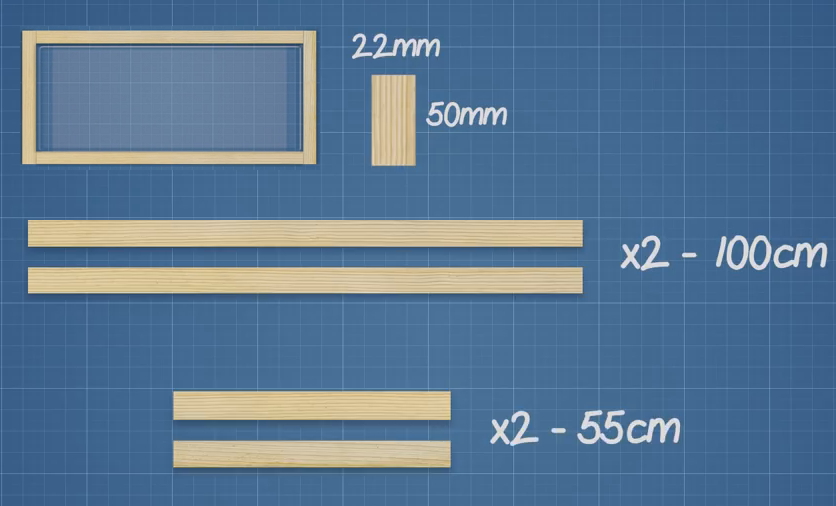
Для начала необходимо собрать прямоугольный короб из деревянных брусков и листа акрила, в который затем будет наливаться вода. В своём примере Радж собирает короб 55х100 см из брусков сечением 22х55 мм, но вы можете выбирать размеры по своему усмотрению.
Он прикручивает лист акрила саморезами, предварительно сделав в брусках отверстия сверлом меньшего диаметра, чтобы предотвратить растрескивание. Так как короб должен удерживать воду, по его внутреннему периметру наносится герметик. После того, как герметик полностью высохнет можно приступать к съёмке.
Собранный короб необходимо положить на два стула, налить в него воду и убедиться в устойчивости конструкции. Рядом со стулом необходимо установить постоянный источник света, который будет направлен на воду, а модель расположить на полу, под коробом. Затем с помощью руки создать рябь на воде, которая сформирует характерный для подводной съёмки светотеневой рисунок.
В качестве дополнительного оборудования Радж использует две вспышки и отражатель. Он также делится некоторыми советами, которые помогут добавить реалистичности снимку. Например на вспышки можно установить голубые гелевые фильтры, а волосы модели смочить водой.
Более подробно о сборке короба и процессе съёмки вы можете узнать из видео Раджа Кхепара
Источник
Создаем эффект текста под водой
Вода может создавать красивые и вдохновляющие визуальные эффекты! В этом уроке мы возьмем текст и визуально поместим его под воду – при создании волнистого эффекта, взгляд направлен на воду, а текст как будто под ней.
Примечание: Автор использовал платные материалы: Фото, Шрифт.
1.Добавляем текст и текстуру
Шаг 1
Начнем с создания нового документа произвольного размера.
Помним о цели своего проекта: вы собираетесь создавать что-то для печати или что-то для использования в Интернете? Я собираюсь работать с разрешением 850 x 650 для этого примера, но вы можете работать с более высоким разрешением, если хотите распечатать свою работу.
Шаг 2
Добавляем фон с водой в документ. Это и будет водная основа для нашего текста.
Шаг 3
Теперь добавляем текст. С помощью инструмента Text Tool (Текст) любым шрифтом печатаем что-нибудь. В этом примере я буду использовать шрифт Fiber Vintage.
Не беспокойтесь об эффектах, позиционировании или о чем-то еще, сначала просто напечатайте текст, который вы хотите!
Я решила сделать два разных текстовых слоя. Вы можете сделать столько, сколько захотите. Делаем текст темно-серого цвета.
Шаг 4
Дальше, преобразуем текстовый слой или слои в смарт-объект. Выделяем текстовый слой, кликаем правой кнопкой мыши и в выпадающем меню выбираем Create Smart Object (Преобразовать в смарт-объект).
Мы будем применять эффекты к этому смарт-объекту, сможем легче сохранять и изменять исходный текст, если это потребуется.
Шаг 5
Поворачиваем и располагаем текст так, как вам нравится. Я решила немного повернуть его, так изображение кажется более естественным.
Шаг 6
Меняем режим наложения текстовых слоев на Overlay (Перекрытие). Вы заметите, что это изменит внешний вид текста на воде.
2. Создаем подводный эффект
Шаг 1
Одна из основных целей здесь заключается в том, чтобы казалось, что вода влияет на текст. Это можно сделать несколькими способами – например, используя инструменты деформации, фильтры искажения . существует множество вариантов! Однако в этом случае давайте попробуем Displace Filter (Фильтр Смещение).
Во-первых, выделяем слой с водой. Кликаем по миниатюре или нажимаем Ctrl+A, чтобы выделить содержимое.
Теперь создаем новый документ (Ctrl+N), перетаскиваем в него изображение воды и сохраняем. Я назвала свой документ displace.psd, но вы можете называть как вам больше нравится.
Шаг 2
Теперь возвращаемся к нашему документу. Выделяем слой со смарт-объектом и идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение).
Шаг 3
В окне настройки фильтра устанавливаем масштаб по горизонтали и по вертикали на 10, но не бойтесь экспериментировать! Также выбираем Stretch to Fit (Растянуть), чтобы область была похожа на исходное фоновое изображение, которое мы используем здесь.
Как только будем удовлетворены настройками, нажимаем ОК. Помните, что всегда можно отменить эффект (Ctrl+Z) и попробовать с новыми значениями. Мне нравится экспериментировать по несколько раз.
Выбираем созданный ранее файл displace.psd в качестве файла, который фильтр смещения будет использовать для создания этого эффекта.
Шаг 4
А вот так выглядит текст с примененным эффектом. Это уже ближе к тому, что мы хотим, но еще не совсем, не так ли? Мы хотим здесь увидеть некоторое размытие, как будто вода находится между нами и текстом на дне.
Применяем Gaussian Blur (Размытие по Гауссу) для смарт-объекта. Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Шаг 5
Радиус размытия я использовала 2.0, но вы можете использовать больше или меньше. Я бы порекомендовала значение, которое дает немного размытия, но при этом оставляет текст разборчивым. Сильное размытие может смотреться хорошо, но если будет невозможно прочитать текст, то теряется смысл эффекта.
Нажимаем OK, как только удовлетворимся выбранным значением. Помните, что вы также можете отменить и попробовать еще раз, если передумаете.
3. Финальные штрихи
Шаг 1
Эффект почти уже готов, давайте его доработаем.
Я бы хотела, чтобы текст был темнее. Для этого у нас есть несколько вариантов.
Копируем (Ctrl+J) дважды смарт-объект. Режим наложения слоев Overlay (Перекрытие). Результат получается, как раз, как я хотела.
Шаг 2
Поскольку мы поместили текст в смарт-объект, мы можем вернуться и изменить его в любое время. Дважды кликаем по миниатюре, чтобы открыть смарт-объект.
Вы заметите, что он содержит текст, который у нас изначально был в документе. Здесь вы можете вносить изменения – например, цвет текста или сам текст. Затем, когда вы сохраните его, это отразится в основном документе.
Шаг 3
Обратите внимание, что эти изменения могут быть учтены! Например, изменение цвета может повлиять на режимы наложения – если я сделаю текст светло-розовым, мне нужно будет изменить режим (поскольку мы изначально работали с темным цветом).
В этом случае я бы просто убрала дополнительные слои в режиме наложения Overlay (Перекрытие) и установила для слоя смарт-объекта режим Color Burn (Затемнение основы), непрозрачность 75%. Вуаля, у нас аналогичный эффект.
Шаг 4
Внесли какие-либо изменения, которые не хотите оставлять? Просто отменяем! Внутри смарт-объекта обязательно сохраняем все изменения.
В завершении я вернусь к исходному цвету и режимам наложения, с которыми мы работали ранее.
Шаг 5
Наконец, я хотела сделать небольшую коррекцию. Копируем фоновый слой с водой и размещаем его над текстом. Меняем режим наложения на Screen (Экран) непрозрачность 20%, чтобы слегка осветить.
Однако я рекомендую поэкспериментировать с режимами наложения – посмотрите, как это выглядит в режиме Color Dodge (Осветление основы) или Color Burn (Затемнение основы)! Эксперименты с режимами наложения – отличный способ познакомиться с ними.
Я надеюсь, вам понравилось создавать этот эффект со мной, и уверенна, что вам будет занятно экспериментировать с ним и создавать свои собственные подводные текстовые эффекты! Опять же, есть много разных способов исказить текст – хотите узнать, как деформировать текст в Photoshop еще больше? Если хотите внести больше изменений, я рекомендую взглянуть на деформацию Edit – Transform – Warp (Редактирование – Трансформирование – Деформация)!
Источник
Создаём Подводную Сцену в программе Photoshop
Подводные сцены бывает очень сложно воссоздать, чтобы они выглядели реалистичными. В этом уроке вы узнаете, как создать подводную сцену в программе Photoshop, используя несколько стоковых изображений. Давайте приступим!
Ускоренный Видеоурок
Посмотрите этот потрясающий ускоренный видеоурок, в котором вы узнаете, как была создана данная картина от начала и до конца.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока. Скачайте исходные материалы для выполнения данного урока или подберите альтернативные изображения.
1. Создаём Основу
Шаг 1
Создайте новый документ A4. Примените настройки, которые указаны ниже. Размеры документа могут быть больше или меньше, но сохраняйте пропорции документа A4.

Шаг 2
Откройте стоковое изображение ‘под водой’, чтобы создать основу для моря. С помощью инструмента Штамп tool (S), скройте дайвера. Примечание переводчика: к сожалению, автор не указал ссылку на изображение ‘под водой’, поэтому, самостоятельно подберите соответствующее изображение на стоковых ресурсах.

Далее, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы изменить контраст. Примените кривую, как показано на скриншоте ниже.

Далее, ещё раз добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Установите кривую, как показано на скриншоте ниже. Затем, перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти, скройте коррекцию, как показано на скриншоте ниже, добавляя больше глубины к морю.

Шаг 3
Для создания горизонта поверхности моря, с помощью инструмента Перо (path tool (P) выделите часть изображения, используя стоковое изображение ‘Вода 1’. Как только вы замкнули контур, нажмите клавиши (CTRL+Enter) для создания активного выделения, а затем (SHIFT + F6), примените значение Растушёвки (feather) примерно 0.5 или выше. Примечание переводчика: скопируйте активное выделение на новый слой.

Далее, к поверхности воды, примените корректирующий слой Карта Градиента (gradient map), а также Кривые (curves) в качестве обтравочных масок в следующей последовательности. Примечание переводчика: на слой-маске второго корректирующего слоя Кривые (curves), скройте коррекцию, как показано на скриншоте ниже.



В конце этого шага, горизонт воды должен выглядеть, как на скриншоте ниже.

Шаг 4
Откройте изображение ‘Небо 1’, которое мы используем в качестве основного, далее, откройте стоковое изображение ‘Небо 2’, поменяйте режим наложения для второго слоя с небом на Умножение (multiply) и с помощью слой-маски, скройте отдельные участки изображения, сохраняя отдельные облака на чистых участках основного неба.

Для коррекции неба, примените следующие корректирующие слои Кривые (curves), Цветовой Баланс (color balance) в следующей последовательности. Примечание переводчика: объедините слои с небом в одну группу, а затем внутри созданной группы, добавьте соответствующие корректирующие слои.


Цветовой Баланс (Color Balance), режим наложения Мягкий свет (soft light), непрозрачность слоя 50%:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

2. Добавляем Элементы Композиции
Шаг 1
В следующем шаге мы добавим затонувший корабль на дно нашей композиции. Также, как и в предыдущем шаге 3, с помощью инструмента Перо (path tool (P) выделите изображение корабля, используя стоковое изображение ‘Затонувший корабль’. Как только вы замкнули контур, нажмите клавиши (CTRL+Enter) для создания активного выделения, а затем (SHIFT + F6), примените значение Растушёвки (feather) примерно 0.5. Примечание переводчика: не снимая активного выделения + добавьте слой-маску к слою с изображением корабля. Перейдите на слой-маску слоя с кораблём и с помощью мягкой чёрной кисти, прокрасьте по нижней части корабля, чтобы проявились подводные камни. Чтобы создать эффект, что корабль затонул и находится под водой, продублируйте слой с морем (‘под водой’). Щёлкните правой кнопкой мыши по слою с морем и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer), далее, уменьшите непрозрачность слоя до 75%. К дубликату слоя с морем, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте часть моря, создавая глубину. Далее, удерживая клавишу ALT + щёлкните между слоем с кораблём и дубликатом слоя с морем, чтобы создать обтравочную маску. Примечание переводчика: 1. дубликат слоя ‘под водой’ должен располагаться поверх слоя с кораблём и использоваться в качестве обтравочной маски. 2. количество дубликатов слоёв с морем будет зависеть от ваших предпочтений, не забудьте объединить все дубликаты слоёв в один слой 3. обрабатывая дубликат слоя ‘под водой’ на слой-маске, используйте кисть с низкой непрозрачностью, чтобы создать плавный переход от носа корабля к задней корме корабля, создавая эффект глубины, тем дальше расположены объёкты под водой, тем они менее видны. 4. Можете назвать данный слой ‘эффект глубины’.

Чтобы добавить светотени к кораблю, мы используем коррекцию Кривых (Curves). Добавьте новый корректирующий слой Кривые (curves), расположив его между слоем с морем (‘эффект глубины’) и кораблём. Примечание переводчика: автор скрывает коррекцию на слой-маске корректирующего слоя Кривые (curves), как показано на скриншоте ниже.

Для создания эффектов освещения, создайте новый корректирующий слой Кривые (curves) поверх всех остальных слоёв.

Для мачты, торчащей из воды, продублируйте слой с кораблём и слой с осветлением, а затем обработайте на слой-маске.

В качестве заключительного штриха, мы добавим флаг на мачту корабля. Откройте изображением флага. Вырежьте красный флаг. Далее, примените следующие корректирующие слои: Примечание переводчика: корректирующие слои будут использоваться в качестве обтравочных масок к слою с флагом.
Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Цветовой Баланс (Color balance):

Шаг 2
Далее, мы используем изображение с подводными рифами для лучшего совмещения изображения корабля с изображением моря. Откройте стоковое изображение с рифами. Переместите данное изображение на наш рабочий документ, расположив, как показано на скриншоте ниже. К слою с рифами, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте часть изображения на слой-маске слоя.

Для коррекции цвета и световой коррекции, добавьте следующие корректирующие слои.

Цветовой Баланс (Color Balance):

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Шаг 3
Откройте стоковое изображение ‘Пузырьки’. Поместите слой с пузырьками поверх слоя с горизонтом воды. Поменяйте режим наложения для слоя с пузырьками на Осветление (screen), а затем обработайте данное изображение на слой-маске, как показано на скриншоте ниже.

3. Создаём Подводную Жизнь
Шаг 1
Для создания осьминога, мы используем 5 стоковых изображений. Для создания основы осьминога, совместите изображения #1 и #2, расположите щупальцу, как показано на скриншоте ниже. С помощью слой-маски, обработайте чёрной кистью щупалец, чтобы совместить его с осьминогом.

Далее, объедините оба слоя в один слой, а затем вырежьте полученное изображение осьминога. Далее, проведите цветовую коррекцию и светокоррекцию изображения осьминога: Примечание переводчика: создайте новую группу для осьминога, назовите группу ‘осьминог’, а затем внутри созданной группы, добавьте соответствующие корректирующие слои.

Продублируйте слой с пузырьками, уменьшив непрозрачность дубликата слоя до 40%.
Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Цветовой Баланс (Color Balance):

Теперь, добавьте слой-маску к слою с группой ‘осьминог’, далее, идём на слой с затонувшим кораблём и, удерживая клавишу CTRL + щёлкните по миниатюре слой-маски слоя, чтобы загрузить активное выделение корабля, нажмите клавиши (SHIFT + CTRL+ I) для инверсии активного выделения, а затем возвращаемся на маску слоя с осьминогом, и с помощью мягкой чёрной кисти, скройте отдельные участки осьминога. Примечание переводчика: автор обрабатывает осьминога на слой-маске, создавая ощущение, что осьминог сидит на краю корабля.

Для создания тени, используйте коррекцию Кривых (curves).
Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Используя другие изображения щупалец, вы можете создать любое положение осьминога на своё усмотрение, для этого, вырежьте щупальца, используя изображения 3,4 и 5, а затем идём Редактирование – Марионеточная Деформация (edit — puppet warp) и деформируем щупальца на своё усмотрение.

После того, как все щупальца размещены, объедините их в один слой. Проведите коррекцию щупалец в соответствии с вашим рабочим изображением, не забывайте про направление свет, который поступает сверху слева.
Добавьте корректирующий слой Карта Градиента (Gradient map), чтобы все щупальца были одного цвета:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Кривые (Curves). Скройте коррекцию на слой-маске данного корректирующего слоя:

Цветовой Баланс (Color Balance):

Ещё раз продублируйте слой с морем, расположите дубликат слоя поверх всех слоёв, уменьшите непрозрачность данного дубликата слоя до 50%.
Для завершения работы с осьминогом, откройте стоковое изображение с трещинами. Переместите данное изображение на наш рабочий документ, расположив, как показано на скриншоте ниже. Поменяйте режим наложения для слоя с трещинами на Умножение (multiply), непрозрачность слоя 75%. Примените масштабирование / поворот на своё усмотрение, расположив трещины таким образом, чтобы они были видны на корпусе корабля.

Шаг 2
Откройте стоковое изображение с черепахой. Вырежьте изображение черепахи, а затем переместите выделенное изображение на наш рабочий документ, расположив в верхней правой части композиции. Уменьшите непрозрачность слоя с черепахой до 70%.

Шаг 3
Далее, мы используем изображение с рыбками и подводными рифами, но сейчас вырежьте стайку тёмных рыбок.

Далее, идём Фильтр – Размытие – Размытие по Гауссу (filter – blur — Gaussian blur) и применяем небольшое размытие, примерно 0.5. Далее, добавьте два корректирующих слоя:

Цветовой Баланс (Color Balance):

Шаг 4
Далее, мы используем изображения рыбок #1 и #2, вырежьте стайку рыбок.


Цветовой Баланс (Color Balance):

Шаг 5
Теперь вырежьте изображение акулы.

Далее, отразите изображение акулы по горизонтали. Идём Редактирование – Трансформация – Отразить по горизонтали (edit – transform — flip horizontal). Расположите акулу за кораблём в нижней части сцены, далее, уменьшите непрозрачность слоя с акулой до 75%, а затем добавьте корректирующие слои.
Цветовой Баланс (Color Balance):


Шаг 6
Далее, мы добавим пузырьки к нашей сцене. Для этого, продублируйте изображение, которое вы использовали в качестве основы для океана, затем, преобразуйте данное изображение в чёрно-белое, нажав клавиши (SHIFT+CTRL+U), или идём Изображение – Коррекция – Уровни (image, adjustments, levels), установите уровни, как показано на скриншоте ниже.

Поменяйте режим наложения для данного слоя на Осветление (screen), а также уменьшите интенсивность пузырьков с помощью слой-маски или уменьшите непрозрачность слоя. Перед тем, как вы поменяете режим наложения, слой будет выглядеть, как на скриншоте ниже.

Шаг 7
Откройте изображения с чайками. Вырежьте изображение чаек, а затем переместите выделенные изображения чаек на наш рабочий документ, расположив их рядом с мачтой корабля.

Добавьте следующие корректирующие слои в качестве обтравочных масок.
Кривые (Curves). С помощью кривых создайте тени, попробуйте прокрасить по правой стороне птиц:

Кривые (Curves). С помощью кривых создайте световые блики, попробуйте прокрасить по левой стороне птиц:

Цветовой Баланс (Color Balance) для коррекции цвета:

4. Добавляем Элементы на Передний План
Шаг 1
В этой части урока мы добавим элементы на передний план. Ещё раз откройте стоковое изображение с рыбками и подводными рифами. На этот раз вырежьте только рифы, к рифам примените Размытие по Гауссу (Gaussian blur), радиус размытия примерно 8.0. Примените масштабирование, чтобы рифы выглядели так, как будто они близко расположены к объективу камеры.

С помощью корректирующего слоя Цветовой Баланс (color Balance), установите следующие цветовые оттенки:

С помощью кривых мы добавим тени. Чёрной мягкой кистью прокрасьте на слой-маске корректирующего слоя Кривые (curves), чтобы затемнить нижнюю часть кораллов:


Далее, перейдите к рыбкам, повторите те же действия, которые вы применяли при коррекции рифов. Разница будет в тенях и коррекции цвета.
С помощью кривых мы добавим тени к рыбкам. С помощью чёрной мягкой кисти, прокрасьте на слой-маске корректирующего слоя Кривые (curves), чтобы затемнить нижнюю часть рыбок:

Цветовой Баланс (Color Balance) для коррекции цвета: Примечание переводчика: к сожалению, в уроке отсутствует скриншот корректирующего слоя Цветовой Баланс (Color Balance), поэтому, поэкспериментируйте с настройками, добавьте больше синих оттенков, чтобы цвет рыбок соответствовал цвету всей сцены и если ваши рыбки расположены на переднем плане, то не забудьте добавить Размытие по Гауссу, чтобы создать соответствующую глубину резкости.

Шаг 2
Данный шаг является выборочным. Если вы хотите применить эффект Искажения к воде, то вам необходимо создать объединённый слой, для этого, находясь на самом верхнем слое, нажмите клавиши (SHIFT+CTRL+ALT+E), далее идём Фильтр – Галерея фильтров – Искажение – Стекло (filter — filter gallery – distortion – glass), примените настройки, которые указаны на скриншоте ниже. Примечание переводчика: к сожалению, настройки данного фильтра едва видны, поэтому, поэкспериментируйте с настройками данного фильтра.

Чтобы завершить создание эффекта, скройте верхнюю часть эффекта искажения на слой-маске объединённого слоя, установите непрозрачность слоя 50% или установите степень непрозрачности на своё усмотрение.

Шаг 3
В последнем шаге мы создадим общую атмосферу, чтобы все элементы композиции выглядели едино и гармонично. Вы можете изменить настройки в зависимости от ваших предпочтений. Примечание переводчика: автор проводит общую коррекцию, поэтому, корректирующие слои не будут использоваться в качестве обтравочных масок.
Кривые (Curves). С помощью кривых затемните углы подводной сцены:

Карта Градиента (Gradient Map). Поменяйте режим наложения на Цветность (color), непрозрачность слоя 40%:

Далее, мы используем кисти Лучи света. Создайте новый слой, нарисуйте лучи света, которые видно подводой. К слою с лучами света, добавьте корректирующий слой Кривые (curves): Примечание переводчика: не забудьте преобразовать корректирующие слои Кривые в обтравочные маски к слою с лучами.

Добавьте ещё один корректирующий слой Кривые (curves), а затем скройте коррекцию кривых выше горизонта воды на слой-маске корректирующего слоя Кривые (curves):

Цветовой тон / Насыщенность (Hue/saturation). Уменьшите насыщенность: Примечание переводчика: к сожалению, автор не указал, применяет ли он данный корректирующий слой к слою с лучами или ко всему изображению, поэтому, просто поэкспериментируйте.

Цветовой Баланс (Color Balance) для коррекции цвета:

Следующий корректирующий слой имеется в программе Photoshop только в версии CS6 и выше. Добавьте корректирующий слой Поиск цвета (color lookup). Данный корректирующий слой имеет несколько режимов цвета, в данном случае, выберите Horror Blue.

Далее, добавьте Фото Фильтр (Photo filter), чтобы изменить оттенок синего цвета:

Далее, добавьте Вибрацию (Vibrance), чтобы добавить больше жизни ко всему изображению:

Заключительный штрих – это добавить шум ко всему изображению. Идём Слой- Новый – Слой – Новый – Слой (Layer > new> layer), в появившемся окне установите режим наложения Перекрытие (overlay), поставьте галочку в опции заливка 50% серым (50% grey).


Далее идём Фильтр – Шум – Добавить Шум (filter> noise > add noise).

Заключение
В этом уроке я показал вам, как объединить несколько стоковых изображений, чтобы создать реалистичную подводную сцену. Надеюсь, вы узнали сегодня что-то новое, а также, что вы сможете применить данную технику при создании своих работ.
Источник